当ブログを以前からご愛読いただいている方なら既にお気づきでしょうが、6月上旬に「はてなブログPRO」から「Wordpress」に移行をしました。移行自体はスムーズにいきましたが、苦労した場面も多々ありましたので、これから同じ境遇で移設を検討中の方に向けた記事になります。参考程度にお読みください。
 CHU
CHU記事内容が多いので前中後編の2部構成になります。
開始2ヶ月で感じた「はてなブログ」の限界


サービス自体は非常に優れていますし、何よりセキュリティ面は丸投げ出来たので、ただ記事を集中的に書く分にはかなりいいと思いました。しかし、どうしても色々と「このページの作りはこうしたい」と欲が出てきます。始めはなるべく時間をかけないで記事を書きたいという理由で選択しましたが…無理でした。どうしてもデザインなどのカスタマイズをしたいと思ったのです。
HtmlとCSSの記述が多い=反映されないことがある
基本的に有志の方々のサイトを参考にカスタマイズをするんですが、どうしても記述が多いとぶつかり合ってしまってデザインがうまく反映されないことが多々ありました。そこでまた調べて、修正して、確認してと、作業量が膨大にかかりました。CSSの知識がしっかりある方は問題ないと思いますが、自分はそこまで知見がありませんので、苦労をしました。
はてなブログからのアクセスがない
はてなブログをしている人たちがお互いのブログにアクセスする導線が作られていて、コミュニティもあります。初期はGoogleからの流入はほぼ皆無ですので、貴重なアクセス源になります。ただ、自分の場合は初期からGoogleからのアクセスが入ってきたこともあり、全体的なシェアで言うと「1%未満」のアクセスしかありませんでした。ブログを書く人たちの交流もありますが…自分はあまり活用が出来なかったと思います。
月額を払うならWordpressのほうがいい


はてなブログPROは契約期間の長さによって支払う額が安くなります。自分はブログ自体を「お試しで運用する」と決めていたので1年間契約で支払いました。月額というよりかは1年間の費用を一括で支払う形になります。1年契約で8,403円になりますので月額換算でだいたい703円になります。であればサーバー代金を一括で支払うのとそこまで大差がありません。
むしろ以前記事にした「Xserver」の「お友達紹介プログラム」と「7/4までの値引き」を利用すれば1年契約で5,560円程度で収まります。(月額換算だと約463円です)
Xserver公式で詳細をチェック
はてなブログから移設手順


実際に移設したときの当時のスペックは下記になります。
- はてなブログPRO(契約2ヶ月目)
- 独自ドメイン(お名前ドットコム)
- Googleアドセンスコード使用
- アイフィリエイト広告使用
- 記事数:60記事
- URL:標準フォーマット
- OS:Windows11
ドメインは現在と同様「chu-girin.com」を使用してました。引き続きXserver上でもこのドメインを利用するように設定を行います。※はてなブログPROを契約期間内に解約しても返金対応はありません。予めご了承ください。
以下、今回の記事内容までの手順になります。
- はてなブログ側の準備
- サーバー契約
- 独自ドメインの設定
- WordPressのインストール
- hostsファイル変更
- WordPressログイン
この手順で、まずは「元のブログを表示した状態でXserver上にWordpressのテスト環境」を作ることを目標にします。
はてなブログ側の準備
- ブックマークリンクの解除
- SNS連携の解除
- 見出しタグの修正(後でも可能)
- その他コード類の修正とアフィリエイトリンクをメモ
- 記事のエクスポート
- 写真のエクスポート(後でも可能)
①②は、はてなブログ詳細設定より変更をすればすぐに適用されます。
③が少し厄介です。はてなブログの見出しタグが独特な設定をしています。デフォルトの見出し設定で記事を書いていた場合、見出し大が「h3」というタグになっています。Wordpressの見出し大は「h2」になりますので、合わせる必要があります。この置換作業は下記3パターンがあります。
- はてなブログで「Html編集」で一つずつ修正する
- エクスポート後のテキストファイルをサクラエディタを使って一括置換する
- WordPressのプラグインを使って一括置換する
記事数が少なくソフトやプラグインを入れるのが面倒な場合は①を。「サクラエディタ」などのソフトが使える場合は②を。Wordpressに記事をインポートした後にプラグインを利用する場合は③のパターンを選択します。自分の場合は既にSEO対策ではてなブログの時からタグをHtml編集で変えていたのでこの作業は必要ありませんでした。
はてなブログの準備手順の④で「目次」と「Googleアドセンスの記事内コード」を全て削除することをおすすめします。また各記事に掲載してある「アフィリエイトリンク」は「どの記事にどのリンクが貼っていたか」をこちらは必ずメモで残しておいてください。(Wordpressで貼り直しが必須で、中身が見れなくなります)(移行完了までの間、元のサイトのアドセンスや収入が減ったり、目次が消えてしまいますのでご自身の運用方法に沿って決めてください。)
コードを消さずにWordpress上で、Googleアドセンスコードを消し込む場合は「ビジュアルエディター」で表示されるアイコンを消しても「コードエディター」でしか見れない「消し忘れコードが残る可能性があります」ので、エクスポート前に消したほうがいいと個人的には思いました。
また⑤の写真のエクスポートは後回しにしても問題はありません。はてなブログPROの契約を切らない限りは写真の参照元が「はてなフォトライフ」に紐づいているのでWordpress移設後も読みに行くことが出来るからです。しかし、うっかり忘れてエクスポートと写真の載せ替えをしないと取返しがつかないので、出来る範囲で早めに作業をすることをおすすめします。(テスト環境時に自分は作業しました。)
サーバー契約をする
WordPressを設置するサーバーを事前に用意します。登録はすぐに出来きますが、予め自分にあったサーバーを選んでおいたほうがいいです。


おすすめは「スタンダードプラン1年契約」です。容量的にも個人ブログ(月間100万PV未満)であればスタンダードプランで十分ですし、契約期間も3年間やると決めていれば問題ありませんが、途中で変更する可能性を考えると1年間契約が妥当だと思います。
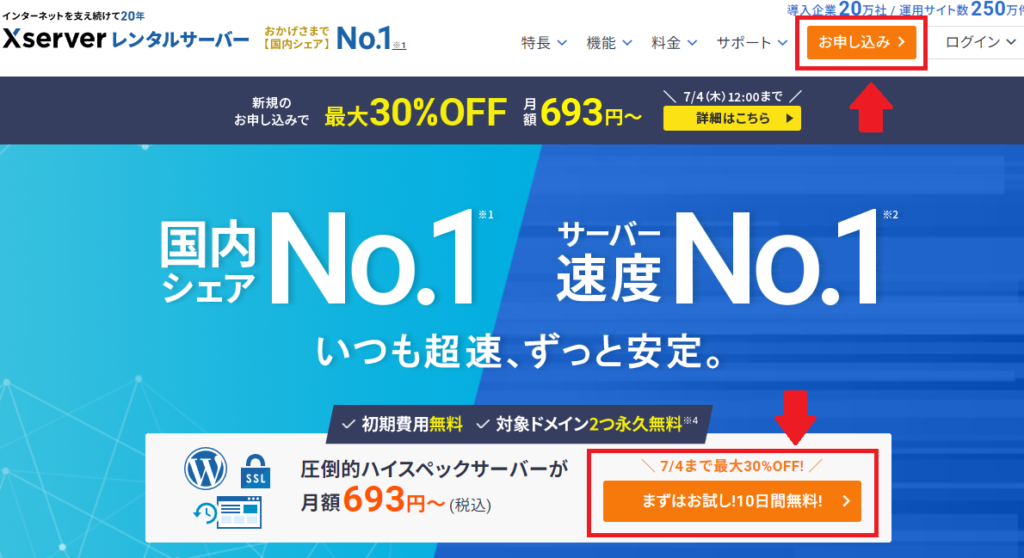
即時適用、最大10,000円値引きを利用してXserverを始めよう
上記リンクから公式サイトに進み通常の申しこみをすると、1年間契約の場合「5,000円」の値引きが適用されます。


↑「お申込み」「まずはお試し10日間無料」どちらでも同じリンク先に飛びます。


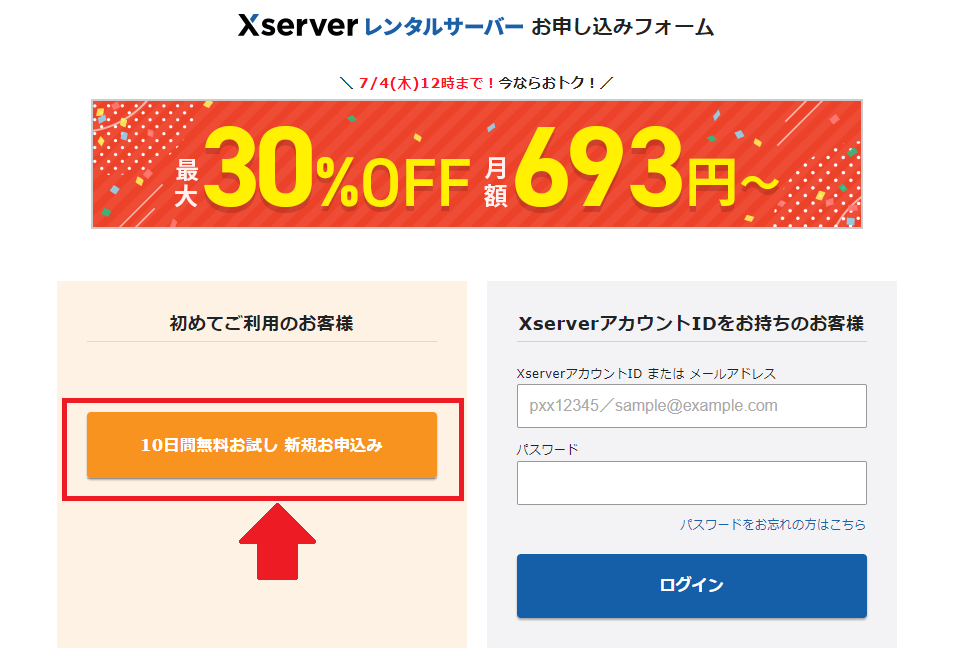
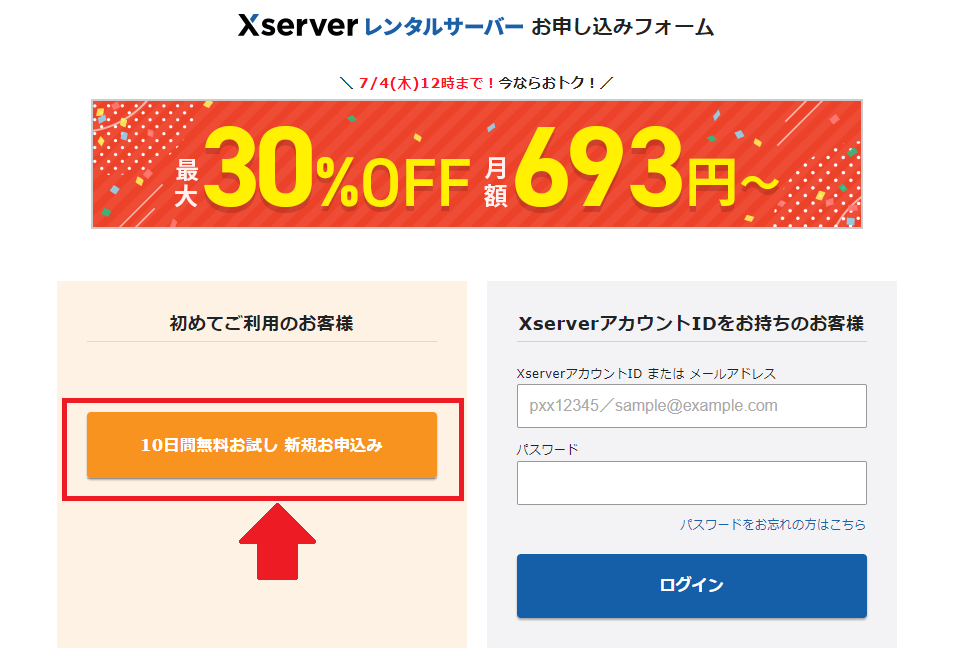
あとは画面の指示に従って必要事項を入力していきます。


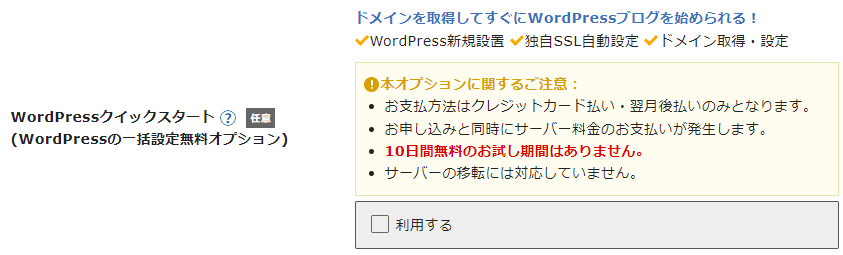
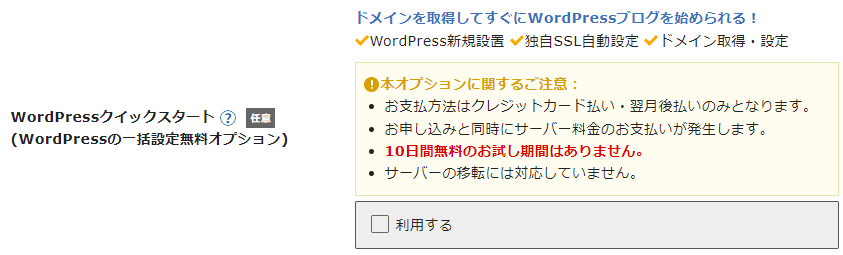
既に独自ドメインを取得してる場合、「Wordpressクイックスタート」の利用するチェックを外しておいたほうがいいです。この契約中利用無料のドメイン特典は後から受け取ることも可能ですし、何より「10日間無料」利用のサービスが受けられなくなります。
後は二段階認証はメールアドレスで設定をして契約完了をします。
サーバーで独自ドメインを設定する
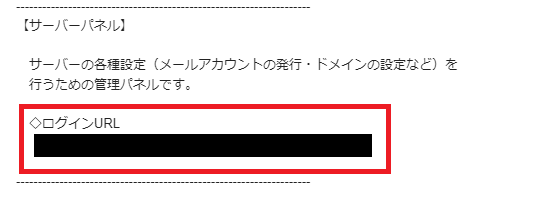
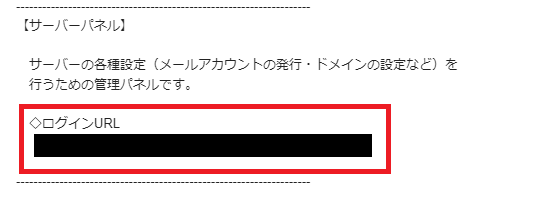
契約完了するとXserverから登録メールアドレス宛に「サーバーアカウント設定完了のお知らせ[試用期間]」というメールが送られます。このメールの真ん中ぐらいにある「サーバーパネル」の「ログインURL」をクリックします。


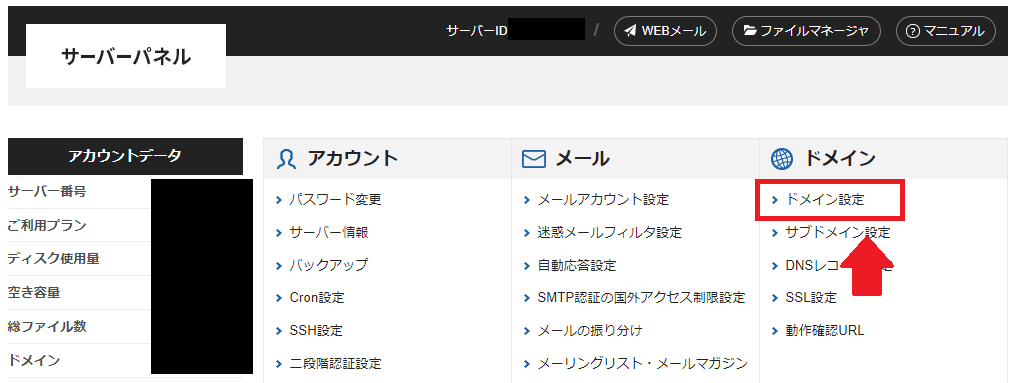
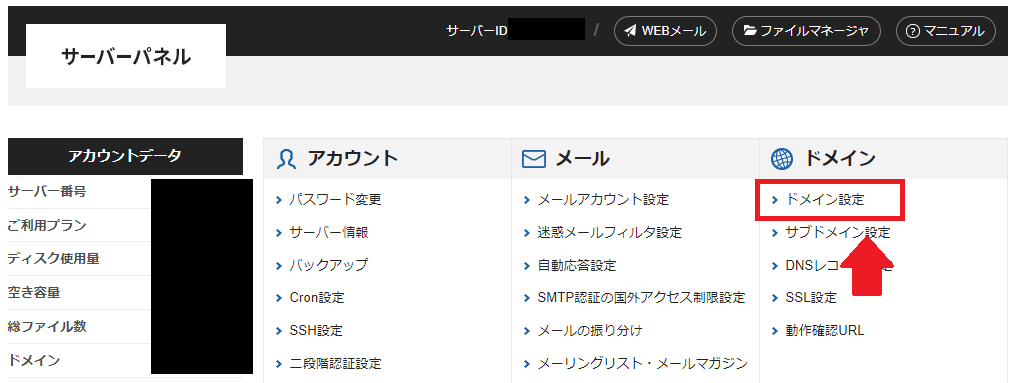
ログインすると下記画面が出てきますので、「ドメイン設定」をクリックします。


下記設定画面の「ドメイン設定追加」タブをクリック、「ドメイン名」を入力後「確認画面に進む」をクリックします。これでドメイン設定は終了です。


「無料独自SSLを利用する」「高速化・アクセス数拡張機能~」のチェックは付けたままにしてください。SSL化のチェックがない場合は後程手動で設定をしなくてはいけません。
独自ドメイン設定が完了してもブログの切り替わりはしません。移設前のはてなブログが普通に閲覧できる状態です。この状態を保ちながらWordpress上で記事の修正を行います。なるべく記事が見られている状態を保ちつつ時間がかかる修正作業をするためです。
WordPressインストール作業
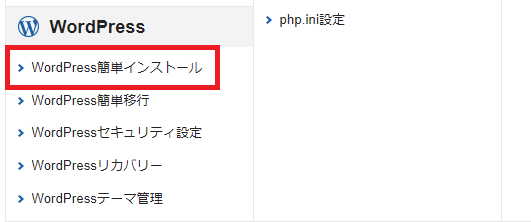
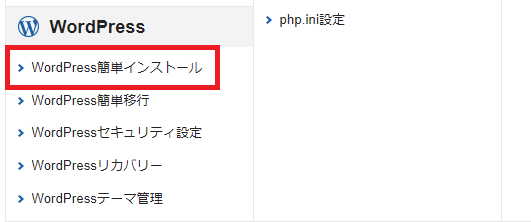
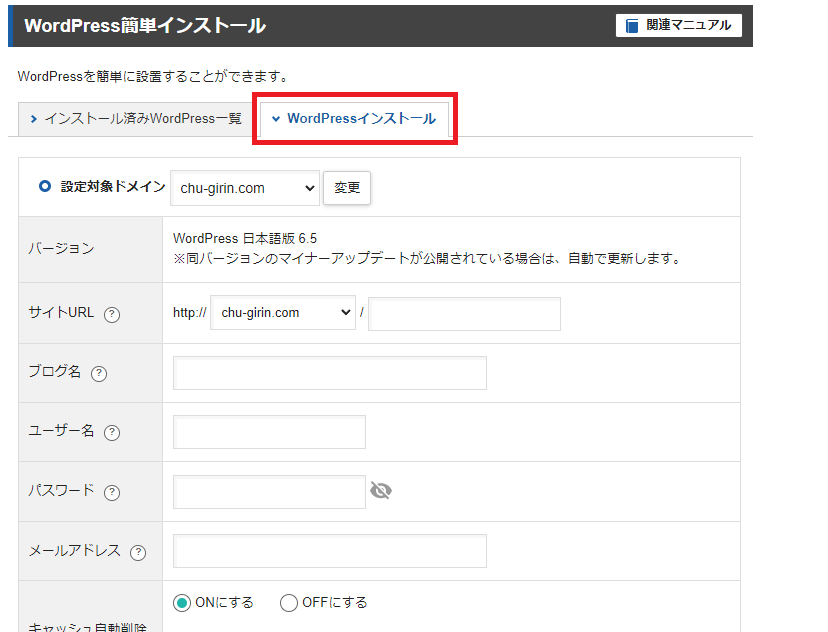
先ほどログインした「サーバーパネル」のTOP画面から「Wordpress簡易インストール」項目をクリックします。


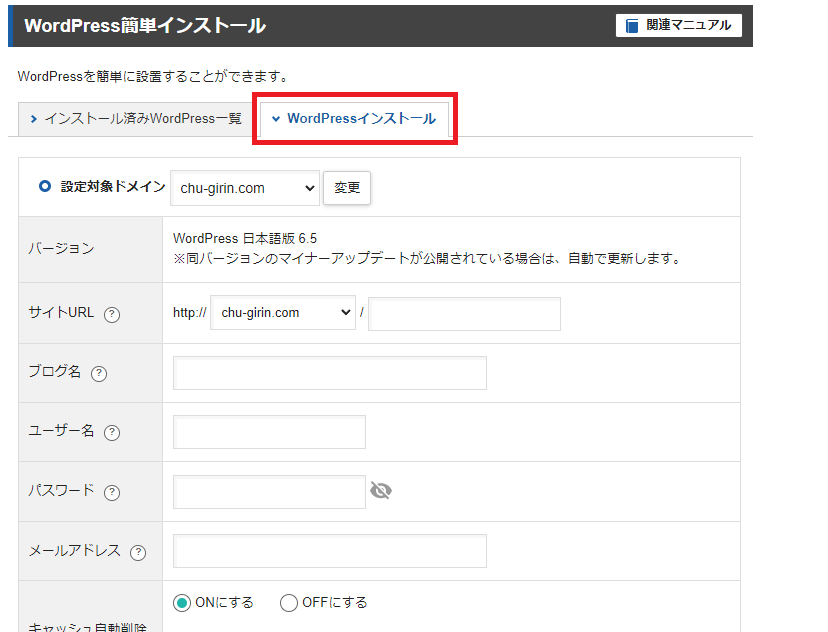
インストール先のドメインの「選択する」をクリック後、「WordPressインストール」タブをクリックし、必要事項を入力します。


ブログ名は今までと同じもの(後で変更できるので任意でも可能です)を、ユーザー名とパスワードはWordPressにログインするための情報になります。「キャッシュ自動削除」「自動でデータベースを生成する」のチェックはそのままで大丈夫です。またテーマは「WordPressデフォルト」テーマにして「確認画面に進む」をクリックします。
確認画面に表示された内容を控えてインストール作業は完了です。
WordPressにログインする状態にする
今のままだとWordpressログインが出来ない状態です。はてなブログのほうが正式なドメインとして扱われますので、誰からもアクセスできない状態になります。言い換えれば「外部から干渉されないテスト環境」のような状態として扱うことが出来ます。
完全に移行するためには「ネームサーバーの変更設定」が必要になりますが、その前にしっかりとWordpress上で記事を修正するように自分は今回の方式を取りました。
hostsファイルの変更方法
自分のPCからのみWordpressにアクセス出来るようにCドライブにある「hosts」ファイルの記述を一時的に変更します。これで自分のPCだけがXserver上にインストールしたWordpressにログインが出来る状態になります。
- メモ帳を右クリック「管理者として実行」で開く
- 「ファイル」「開く」で下記アドレスを入力する
- C:\windows\system32\drivers\etc\hosts(\は¥の半角)
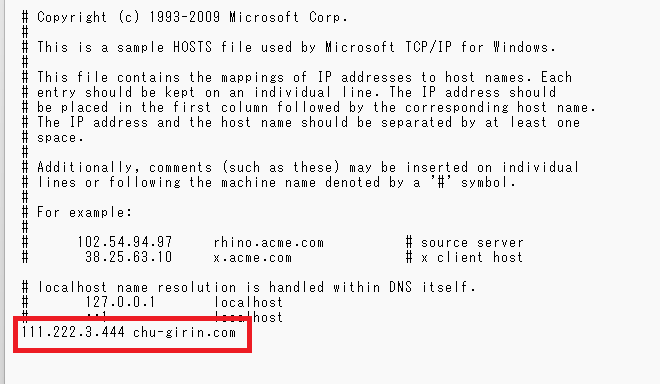
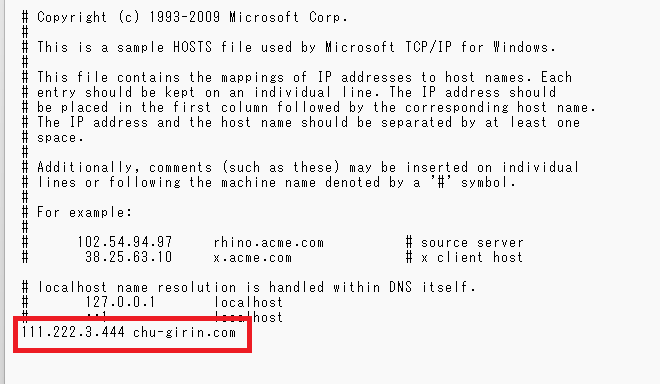
- 開いたhostsファイルに「IPアドレス + 半角スペース + ドメイン名」を追記します。


↑ hostsファイルの一番下(赤枠内)に「IPアドレス+半角スペース+ドメイン名」を記述します。
(111.222.3.444はサンプルIPアドレスです。)実際に入力するIPアドレスはXserverの「サーバーパネル」「アカウント」「サーバー情報」にある「IPアドレス」を入力してください。(人により桁数が違います)
すべての記事の修正後、ネームサーバー切り替え時には元に戻します。
WordPressにログイン
登録時に控えた管理者ログインURLからログイン画面を開きます。
※忘れた場合はXserverの「サーバーパネル」「Wordpress簡単インストール」「インストール済みWordpress一覧」で確認が出来ます。
まとめ


今回の記事でWordpressにアクセス出来る状態まで設定を終えました。ここからが少しややこしい設定が待っています。1記事にまとめると、長くなりますので、次回、後編を投稿したいと思います。
以上、はてなブログPROからWordpressに移設する準備(前編)でした。