今回は前回の続き「Xserverテスト環境下で記事をリライトして本番環境へ移行する」解説になります。今回が一番重要です。特に「パーマリンク」の変更をしっかりしておかないと、はてなブログで育ててきた「独自ドメインSEO評価」を引き継げなくなりますので、ご注意ください。
前回の記事はこちらから
自分が今回の作業をする際に参考にさせていただいたのは、超有名ブロガー「ヒトデ」さんの下記サイトになります。自分はXserverを利用してますが、参考サイトではヒトデさんは「ConoHa」を利用されています。サーバーは違えど、今回の記事のインポートやパーマリンクの編集方法は共通作業ですので、自分はヒトデさんのこの記事のおかげでスムーズに作業が出来ました。

今回は一部参照先として紹介させていただきます。
今回の記事の手順は以下になります
- テーマをインストール
- 見出しタグの一括編集
- 記事のインポート
- パーマリンク設定と301リダイレクト
- 画像の一括ダウンロード
- 記事リライト
- ネームサーバーDNSの変更
- 本番環境リリース
- はてなブログ閉鎖
Xserverにテーマを追加する【SWELL】
無料のテーマでも高性能なテーマは存在します。自分は有料版の「SWELL」を使うことを決めていたのでこの段階でインストールをしました。予め有料テーマを購入し、データをPCに保存してから「外観」「テーマ」から追加が出来ます。今回の記事のリライトはSWELLをインストールしている状態でやっています。
SWELLは下記リンクより購入が可能です。
テーマ追加に関しては公式で詳しく説明がありますので、下記を参考にしてください。

※Xserverを導入している場合は公式サイトから17,600円定価から少し安い16,720円で購入することも出来ます。購入方法は下記公式サイトを確認してください。
準備:見出しタグの修正
インポート前の準備として、エクスポートした記事データを「サクラエディタ」を使って「はてなブログの記事のh3をh2に置き換える」処理を行います。やり方は当ブログの記事を参照してください。※Wordpressのプラグインを利用すると失敗したときに取返しが出来ない場合があるので、テキストファイルを編集したほうが安全だと思います。
変更は下記を参考に小さい数字から変更します。
- はてなブログ見出し大:h3 → h2
- はてなブログ見出し中:h4 → h3
- はてなブログ見出し小:h5 → h4
サクラエディタの使い方は下記の記事内「文字置換」を参照
Xserverのテスト環境での記事リライト開始

前回同様に順を追って解説します。重要な編集項目が含まれますので慎重に編集をしてください。
WordPressにログインしてインポート前の設定をする
前回まで設定したWordpressにログインをします。
予めはてなブログからエクスポートした記事データをWordpressにインポートします。インポートする際は「はてなブログ」で設定してある「パーマリンク」の形式に合わせる設定をしてから読み込みを開始します。(ヒトデさんのブログの手順3を参考にやりました。)
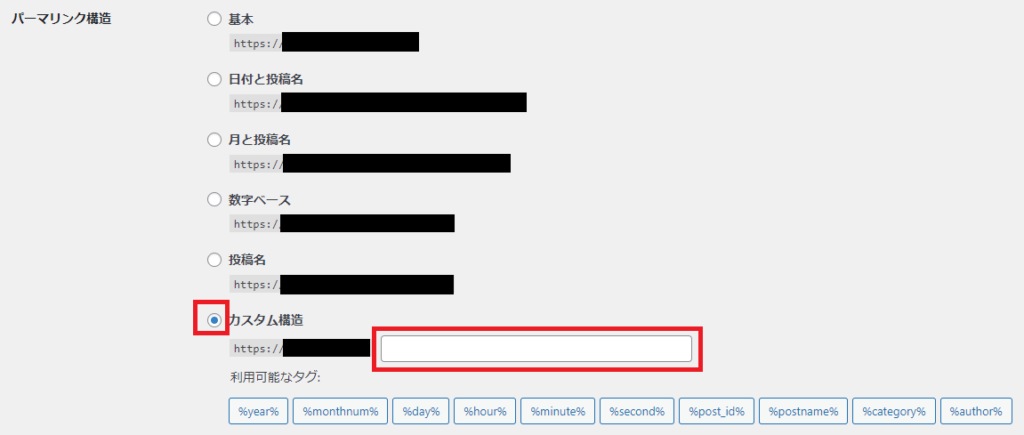
WordPressの「設定」「パーマリンク」をクリックします。

赤枠内に下記のような組み合わせのタグを入れていきます。
記事データをインポートする
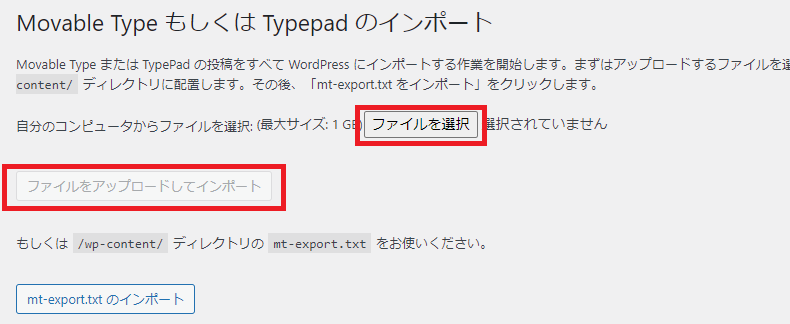
はてなブログからエクスポートしたファイルをWordpressにインポートします。Wordpressではインポートにプラグイン「Movable Type とTypePad」を利用します。「ツール」「インポート」をクリックし、「Movable Type とTypePad」の「今すぐインストール」をクリックします。(こちらもヒトデさんの記事の手順4を参考にしました。)
インストールが完了すると「インポーターの実行」という項目に変わりますので、それをクリックします。

「ファイルを選択」でエクスポートしたtxtファイルを選択し、「ファイルをアップロードしてインポート」をクリックします。
投稿者の名称を変更する場合は次の画面に出てきた該当箇所を変更します。後からでも変更は可能なので任意項目になります。
パーマリンク変更301リダイレクトの実施【重要】
インポートした直後は記事一覧から記事内容が見れません。パーマリンクをWordpress仕様に変更し、Googleにちゃんと元のURLと関連付けさせる必要があります。これを301リダイレクトと言います。(こちらが最も重要です。)
概要だけ触れると
- 「Export All URLs」プラグインをインストールする
- リダイレクト用に旧CSVと新CSVをそれぞれ作る
- 作ったCSVを一つにまとめ変更用CSVを作成する
- 「Redirection」プラグインをインストールする
- 変更用CSVを取り込みURLを一括変更する
ヒトデさんの下記記事「手順5:パーマリンクをWordPress仕様に変更する」を参照してください。

自分は多分この記事がなかったらパーマリンクの設定を失敗してたと思います。
写真を一括ダウンロードする
はてなブログでアップロードした画像データは「はてなフォトライフ」に保存されています。標準で一括ダウンロード機能がないので、以前エクスポートしていた「はてなブログ記事データ」のtxtファイルから使われている画像のURLを抽出し、フリーのダウンロードソフトを使って一括ダウンロードを行います。
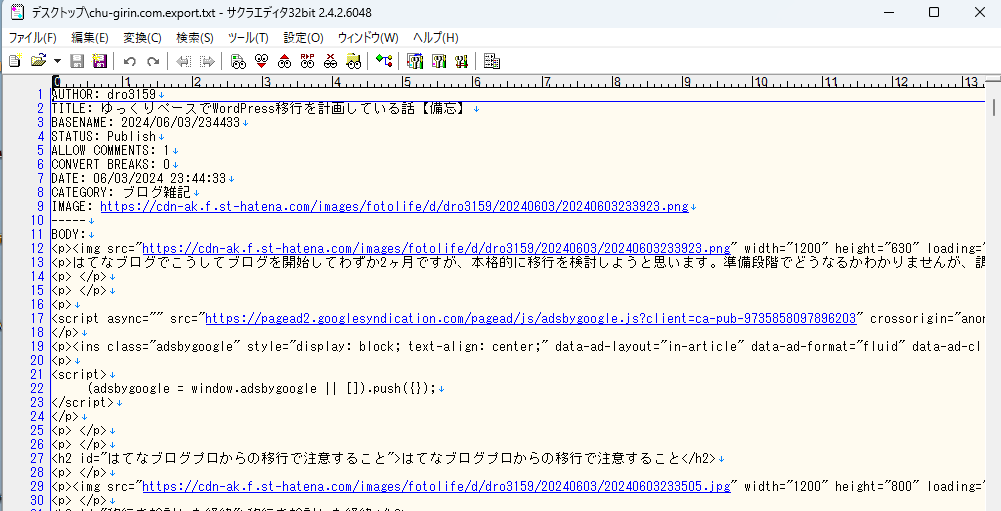
サクラエディタを起動し、「開く」をクリック。該当のtxtファイルを開きます。

「検索」「Grep(G)…」をクリックしてメニューを表示します。下記のように設定してください。

「条件(N)」の空欄に下記をコピペしてください。
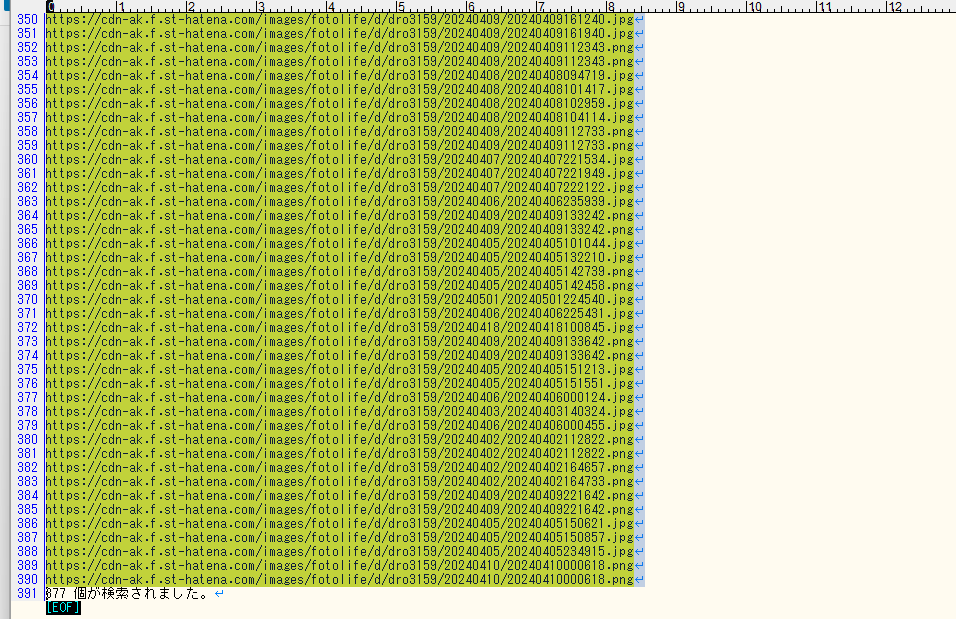
「検索」をクリックすると、該当URLだけを抽出してくれます。(該当箇所が黄色くなります。)これをコピーして「DSダウンローダー」を使って一括でダウンロードします。

この画面を閉じないまま次の工程に進みます。
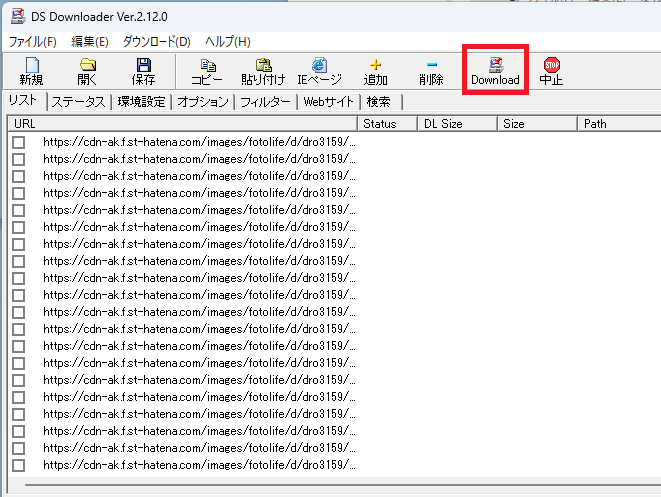
デスクトップの任意の場所に画像を保存する任意の名前のフォルダを予め作成しておきます。DSダウンローダーを起動し、「オプション」タブをクリック。「ダウンロードディレクトリ」で、その作成した保存するフォルダを指定します。
「リスト」タブをクリックし、空欄の欄に先ほど出しておいたサクラエディタのGrep検索結果をコピーして貼り付けます。(サクラエディタの左の青い数字をドラッグすると選択しやすいです。)貼り付けたら「Download」をクリックします。

ダウンロードが開始されます。ダウンロードは枚数によりかかる時間は変わりますが、自分の場合は377枚でしたので5~10分程度で完了しました。以上で画像の一括ダウンロードは完了です。
記事のリライト方法
ここからは記事を一つずつ開いてひたすら編集を繰り返します。
- アドセンスのコードの削除
- はてなブログの目次の削除
- アフィリエイト関連のリンク貼り直し
- アイキャッチの画像の変更
- 記事内の画像の貼替
この作業をしていくとSWELLの使い方が理解できるので慣れるためにも地道に作業をします。これはあくまで最低限のリライトになりますので、ご了承ください。
広告タグの設定(任意)
Googleアドセンスを利用してる方はSWELLの広告タグ設定で予め登録しておくことをおすすめします。予め登録しておくと記事内でショートコードを打つだけで反映されます。
インポートした記事を編集する場合
前提条件で、はてなブログのデータをインポートして投稿一覧から投稿を選択すると、「クラシックエディタ」で開いてしまいます。都度「ブロックエディタ」に変換することをおすすめします。
不要コードの削除と設置
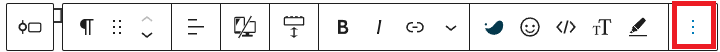
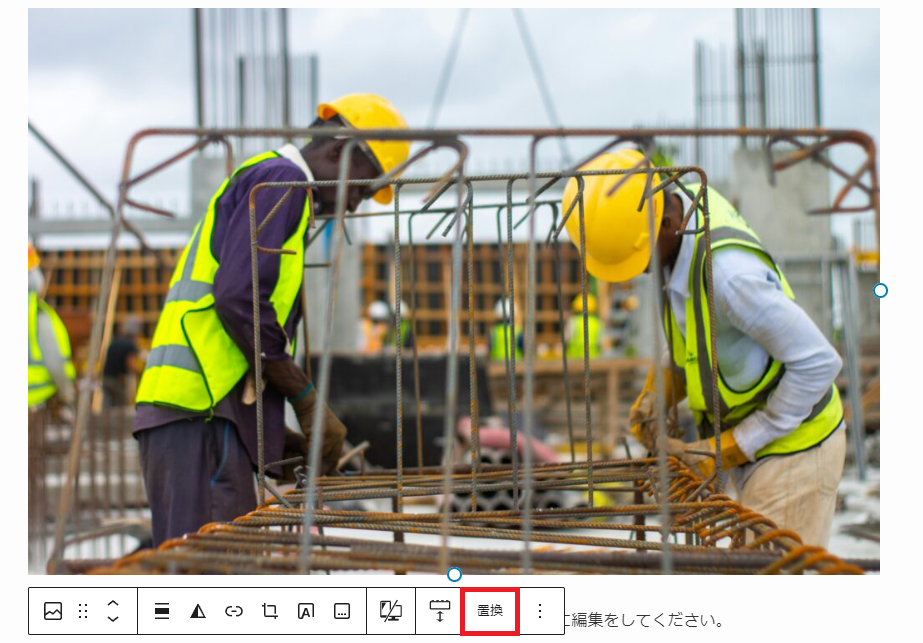
修正したい記事を「投稿」「投稿一覧」より開きます。上記で言ったように「ブロック変換」するとアドセンスコードやアフィリエイトコードに</>というマークがありますので、こちらをクリックして出てきたメニューの一番右にある「オプション」(下の画像の赤枠)をクリックするとメニューが出てきます。

上記クリック後に出てきたメニューの一番下の「削除」をクリックして消し込みをします。
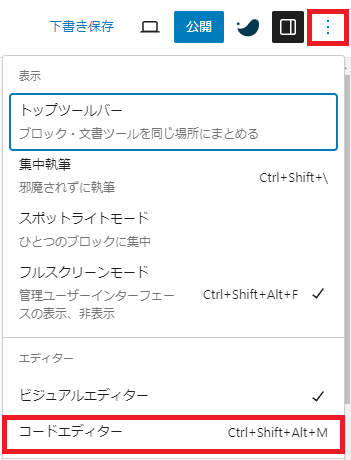
このように消し込みをしても「見えないリンク」が存在する場合があります。その場合は編集画面の右上のオプションをクリックして「コードエディター」を選択してください。これが残っていると意図しない箇所にアドセンス広告が出てきます。(プレビューで確認して余計な箇所をコードエディターでチェック、後は記事下近くにコードが残っているケースが多かったです。)

該当箇所を消したら新しいタグを追加します。タグの入力は上記の通りショートタグを利用します。「段落」を追加し、[ ]の間にadと半角で入力すると反映されます。(もしくはメニューのショートコード(</>)を選択します。)詳しくは公式の記事を参照してください。
ASPサイトのアフィリエイトコード
アフィリエイトについてはコードをコピーして「ウィジェット」にある「カスタムHtml」で貼り付けます。呼び出し方は空白ブロックの「+」ボタンをクリックし「検索」で「カスタムHtml」を入力して呼び出せます。
目次の削除
はてなブログの目次は記事内に直接記述があるので選択して削除で大丈夫です。

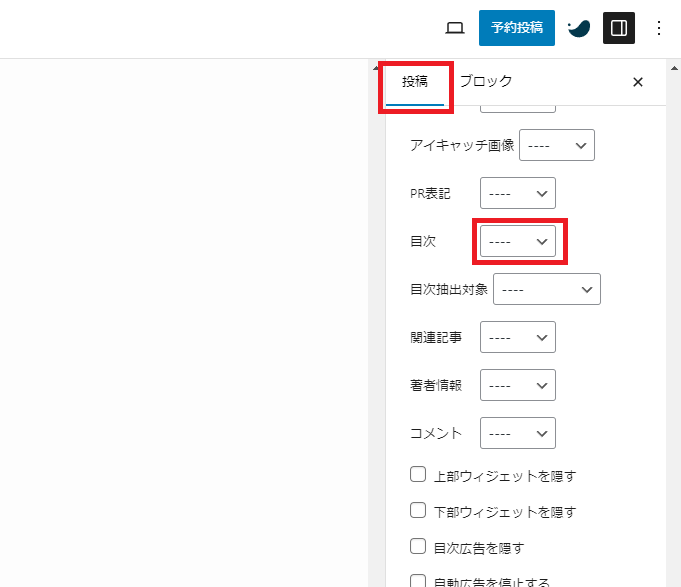
SWELLは目次を自動生成する設定が出来ます。条件も見出しタグの個数で生成させる・させないを選択できますが、とりあえず自動生成にしておいて、不要な場合は画面右にある「投稿」タブ内の「表示の上書き設定」の「目次」項目で非表示に切り替えます。

目次の上にアドセンス広告を自動で貼り付ける設定も可能です。詳しくは下記公式

アイキャッチや画像の貼り直し
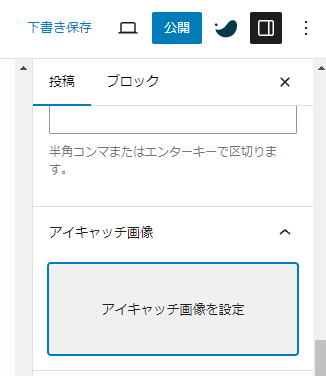
インポートした記事にアイキャッチが指定されていた場合は画像を消します。Wordpressでは右メニューからアイキャッチを設定する仕様になります。投稿タブの「アイキャッチ画像を設定」をクリックし、「ファイルをアップロード」タブをクリック、最後に「ファイル選択」でダウンロードした該当の画像を指定してアップロードします。

記事内画像も同じように入替をします。該当画像をクリックし、出てきたメニューから「置換」をクリック。先ほどと同様にダウンロードした画像をアップロードして置換えます。

以上で、最低限のリライトと本番環境移行の下準備の完了です。これを最低限リライトしておけば移行後のブログは最低限表示できます。
個人的にやったその他修正
- CSSを使った文字装飾の修正
- はてなブログアイコンの削除
- スラッシュを使った蛍光ペン
などです。Wordpressでうまく表示されなかったり、崩れる場合が多いので1記事ずつチェックをして地道に修正していきました。(もしかしたらまだ残っているかもしれませんが)
サイトの全体的なデザインを変更したり、プラグインを入れることもこの段階で出来ます。こちらはお好みで今やってもいいですし、先にサイトを有効化して後にやってもいいと思います。
ネームサーバーの変更

この作業が完了するとWordpressのサイトが本番環境になります。ネームサーバー変更は取得したドメイン(自分の場合はお名前ドットコム)で変更作業を行います。作業手順は下記になります
- Xserver上でSSL化が出来ているか確認
- お名前ドットコムでネームサーバー変更
- お名前ドットコムでDNSレコード変更
- はてなブログで独自ドメイン削除
- はてなブログで公開停止処理
はてなブログの独自ドメイン削除と公開停止はなるべく早めにやりましょう。時間を空けすぎてしまうとGoogle検索で同じ内容のブログが2つあると判断されてしまいます。DNSレコード変更をしたらその流れで公開停止まで処理をしてください。
WordPressのSSL化(確認)
Xserverで独自SSL化「https」をしてもWordpressのURLが「http」のままだとSSL化が出来ていません。本番環境に移行した場合にSSL化がされていないとChromeでは警告が出ます。ですのでネームサーバー変更前にSSL化が出来ているか確認することをおすすめします。
Xserverでの確認
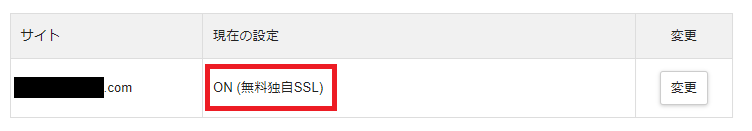
Xserve「サーバーパネル」ログイン、「SSL設定」をクリックし、該当ドメイン名の右「選択する」をクリックします。現在の設定が「ON(無料独自SSL)」になっていればSSL化が出来てきます。

WordPressでの確認:検索表示の再確認
SSL化を実行する前に、念のためGoogle検索に表示しない設定にしていた場合は、チェックを外してください。
SSL化の確認
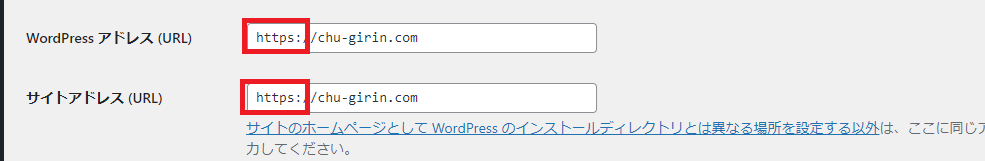
WordPress管理にログインして「設定」「一般」をクリックします。下記URLが「https」から始まっていればSSL化されてます。「http」のままでしたら手動で「Wordpressアドレス」「サブアドレス」を「https」に変更してください。

変更するとログアウトされます。
ネームサーバーの変更
お名前ドットコムでのネームサーバー変更は下記になります。
お名前ドットコムのサイトにログイン後、「ネームサーバー」「ネームサーバーの変更」をクリックします。

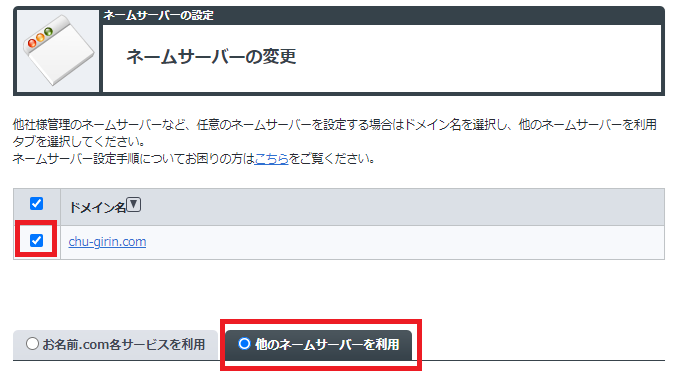
対象ドメイン名にチェックを入れて「他のネームサーバーを利用」タブをクリックします。

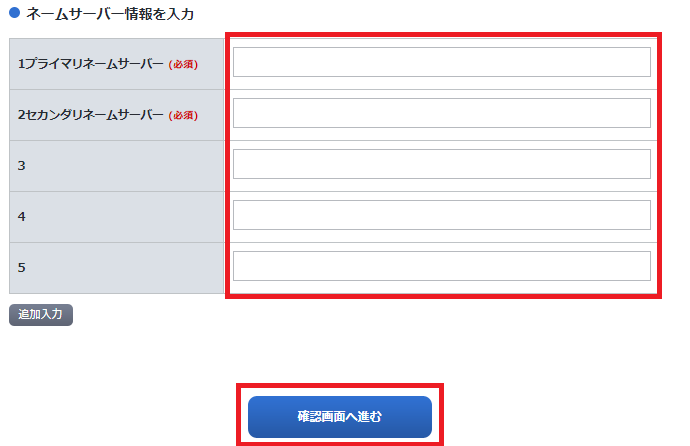
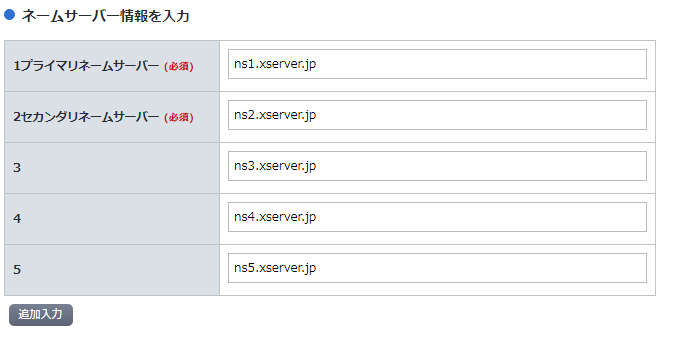
「ネームサーバー情報を入力」にXserver指定の「ネームサーバー」を記入し、「確認画面へ進む」をクリックします。

完成イメージはこちらです。

以上でネームサーバーの変更が完了です。
DNSレコードの変更
引き続きお名前ドットコムでの作業になります。このDNSレコードの手続きが完了すると本格的に移行が開始されます。DNSレコードを変更してブログが表示されるのには時間がかかります。その間はWordpressでの作業やブログの表示は出来ませんのでご注意ください。
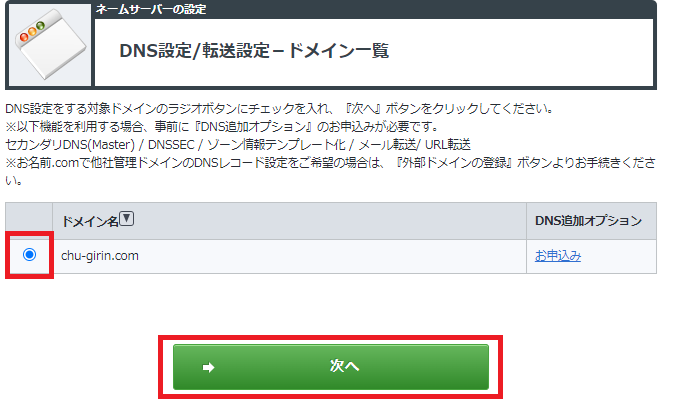
先ほどの設定画面の左メニューにある「ネームサーバーの設定」「DNS設定/転送設定」をクリック。ドメイン名の左にチェックし、「次へ」をクリックします。

画面中央付近にある「DNSレコード設定を利用する」右の「設定する」をクリックします。

画面中央「入力」項目にタブが3つありますが、どれでも同じになります。画面下に進み「登録済み」の一覧から下記を削除してください。
右側の「削除」にチェックをし、「確認画面へ進む」をクリックします。これで作業は完了です。この作業が終わったらすぐにはてなブログのドメイン削除と公開停止設定をします。
はてなブログのドメイン削除と公開停止
はてなブログの管理画面で下記2つの作業をします。
- 「設定」「詳細設定」にあるドメインを削除して「保存する」をクリック
- 「公開設定」で「公開範囲」を「自分のみ」にして「保存する」をクリック
以上で作業が全て完了です。
hostsファイルを元に戻す
前回の記事で変更したhostsファイルを元の状態に戻します
- メモ帳を右クリック「管理者として実行」で開く
- 「ファイル」「開く」で下記アドレスを入力する
- C:\windows\system32\drivers\etc\hosts(\は¥の半角)
- 「IPアドレス + 半角スペース + ドメイン名」を削除
この処理を忘れるとブログが公開したときにアクセスが出来なくなりますので注意してください。
移行が終わるまでの時間でやること
上記に書いた通りですが、正常にブログが見れるようになる時間は個人差がありますが、数時間から最長48時間程度かかります。(半日で済むという報告が多いですが)その間にブログを見たくて何度も入ろうとすると「404エラー」が増えてしまうので焦らないほうがいいです。
おすすめの時間潰しは「SWELL」公式の「必須プラグイン」画面を見たり、操作方法の記述を見ることです。ブログが正常に稼働したらすぐに書けるようにしたほうが効率がいいです。またプラグインをインストールしてセキュリティなども強化する必要がありますので参考になると思います。

特におすすめなのが上記記事でも触れられている「Wordfence Security」です。自分はこれを直ぐにインストールしてログインを2段階認証にしておきました。Wordpressはユーザー数が多いので不正ログインが多発します。二段階認証を入れるだけでもかなりなセキュリティ向上につながります。(実際自分は導入して2日目に不正ログインがありました)最優先で入れるべきだと思います。
お名前ドットコムのAレコードについて
コメント欄でいただいた「はてなブログプロで設定したお名前ドットコムのAレコードを削除して問題がないか?」という質問についてですが、お名前ドットコムのネームサーバー設定で「エックスサーバーの値」を入力をしたので、「エックスサーバー上のAレコードに紐づいたIPアドレスを読みにいく」ようになります。つまりはお名前ドットコムで設定した「はてなブログ」のAレコードは無視されます。なので「削除自体は任意項目」になるそうです。そのまま放置するユーザーが大半なので消さなくても問題ないかと思います。ただし、余計な記述が多いのはあまりよろしくないので、自分は技術者の友人に先ほど話を聞いて、削除しました。(あくまで自己責任で)
お名前ドットコムで確認をしました。当ブログで記述した(自分と同じ境遇の方)は削除しても問題ないそうです。ただし、削除を仮にする際は念のため公式に問い合わせをするとより安心して処理が出来るかと思います。
まとめ

かなり長い記事になってしまいましたが、以上が自分がやった移行作業の全てです。実際全ての作業に時間がかかりましたが、こうしてWordpressに移行で来て大満足です。ただ、移行が終わってからが本番ですので、ブログ作りを楽しみましょう。今後はSWELLを数か月使ったらレビューでも書こうかなと思います。
以上、リライトとネームサーバー変更についてでした。