新年明けてから一発目の投稿になります。今年もよろしくお願いいたします。当ブログも開設してから早9カ月目を迎えることになりました。今回も12月のPV推移や反省点、分析結果を報告します。参考程度にお読みください。
12月のPV推移

| 月間PV | 投稿数 | 記事合計 | |
| 24年4月 | 44,156 | 27 | 27 |
| 24年5月 | 73,411 | 26 | 53 |
| 24年6月 | 38,501 | 16 | 69 |
| 24年7月 | 44,136 | 17 | 86 |
| 24年8月 | 52,312 | 17 | 103 |
| 24年9月 | 38,985 | 12 | 115 |
| 24年10月 | 42,431 | 17 | 132 |
| 24年11月 | 48,845 | 15 | 147 |
| 24年12月 | 38,738 | 9 | 156 |
数字としては1万PVほど減少しました。特に12月10日前後では1日1,000PVを切っていた時期もあったのでかなり気持ち的には焦りが出ました。投稿数は過去最低の9件までなのでもしかしたらPV数は投稿頻度に比例するのか?と考えてしまいましたが…真意は正直わからない状態です。
趣味ブログはプライベート超優先

師走時期と転職準備が重なって正直ブログ投稿は今まで一番少ない9記事で終了しました。趣味ブロガーとしては通常運行と考えてもいいかと思いました。何故なら仕事が出来ないと飯が食えないから。むしろ「9記事も投稿できたのか!」と自分を褒めまくったのはここだけの話です。(激アマ)この甘さが継続できるテクニックだ!と自分に言い聞かせてます。
年末は広告料が上がるらしい

今回のPV数は過去最低水準なんですが、アドセンスの収入から見るといつもより多かったです。巷では「年末は広告単価が上がりやすい」と言われているので恐らく自分も同じ状況だと思います。PV数が減っても収入が上がっているのは不幸中の幸いかと。これによってモチベーションの変動が少なく済んで少し安心したのも事実だったりします。
サチコで異常事態発生

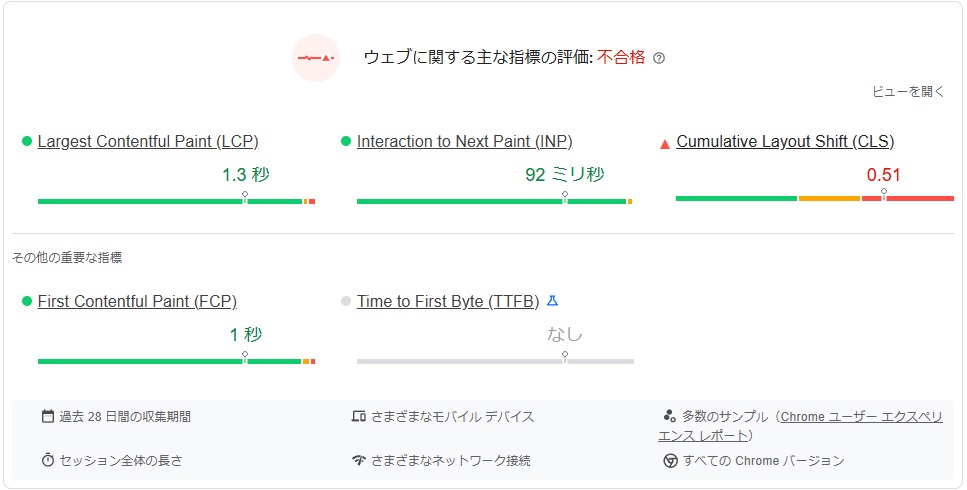
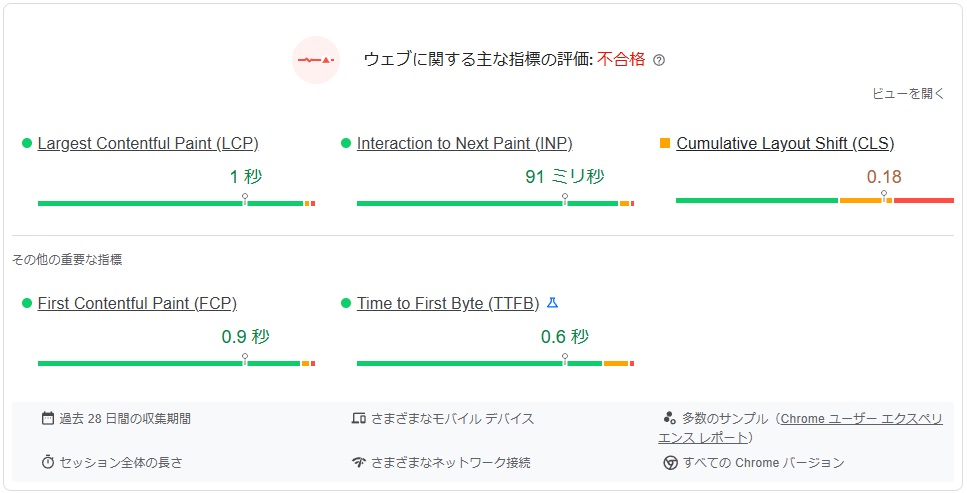
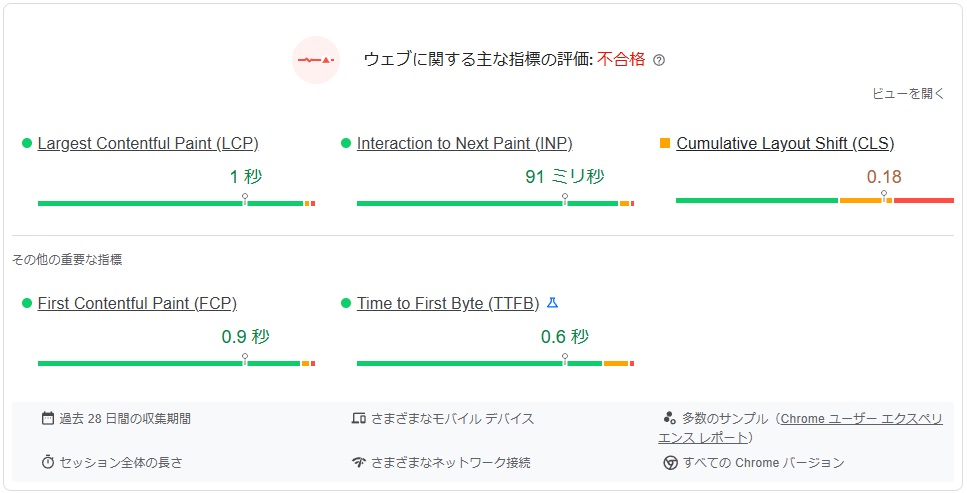
サチコ(GoogleSearchConsole)の「ウェブに関する主な指標」で異常事態が発生。コアアップデートが完了した12月19日を境に全てのページ上のステータスが「良好」から「改善が必要」となってしまいました。調査するとCLSに関する問題が引っかかっていました。偶然か?よくわからないタイミングだったのでCLS調整をすることになりました。
 CHU
CHUパフォーマンス値は高速化のおかげで高水準をキープしてはいます。
コメント欄を廃止しました


ブログのコメント欄は読者とつながるツールとして貴重なものです。SEO対策的にも好意的なコメントや活発なやり取りは評価に繋がります。当ブログでもありがたいことに肯定的なコメントがほとんどでした。しかし最近は海外からのスパム攻撃が激しく、残念ながら廃止しました。もしコンタクトを取っていただける方は問い合わせフォームか、Xのアカウントをフォローいただくと幸いです。更新情報などもポストしてますので是非とも
CLSを改善は苦痛なだけ


CLSが5.1と結構悪い数値を叩いてしまった
CLSに関する問題は「ページを表示しきる間にずれが生じてしまう」現象を指します。原因は諸所ありますが、詳しくは問題とされているページを「PageSpeed Insights」を使って分析をします。そこに書かれている原因を改善すれば評価が上がると言う仕組みです。今回対策をした内容をまとめました。



モバイル表示で評価が低くなるのはGoogle自体が4G回線で検査をしているからだそうです。
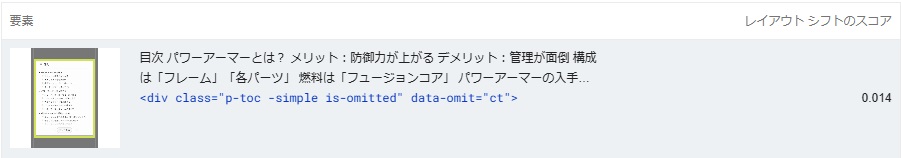
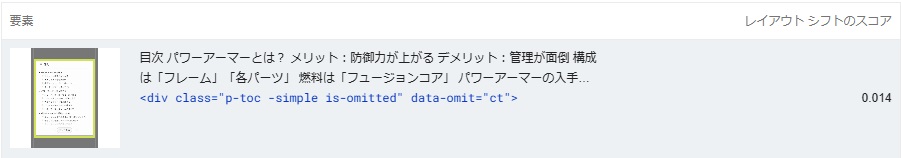
CLSの原因は目次にあった


結論から言うとSWELLの目次生成に原因があるとのこと。これらは基本的にJavascriptで生成されます。ユーザーがページを表示する時に目次を生成する仕組みになります。この工程により、元は1行の幅だった場所に複数行の目次が生成されてしまい「コンテンツの文字表示がずれた」という判定になるようです。(今まで言われなったけど…)
- Googleアドセンス:自動広告
- アフィリエイトリンク:かんたんリンク



当ブログの場合は自動広告はしていないので、かんたんリンクもページによっては原因と判定されました。
対策:CSSで領域を予め設置しておく


これは「Javascript生成場所を予め空けておけばいい」という発想です。目次を「10個以上ある場合は折りたたむ」に設定してCSSで空きスペースを事前に設置するように追記しました。またもしもアフィリエイトの「かんたんリンク」も同様のため一緒にカスタマイズ→「追加CSS」に下記CSSを追加しました。
目次用CSS
/*目次*/
.p-toc.-double{
min-height: 460px !important;
}
もしもカンタンリンク用CSS
/*もしもPC*/
div[id^=msmaflink-] {
min-height: 220px !important;
}
/*もしもスマホ*/
@media screen and (max-width: 480px) {
/*かんたんリンク*/
div[id^=msmaflink-] {
min-height: 550px !important;
}
}



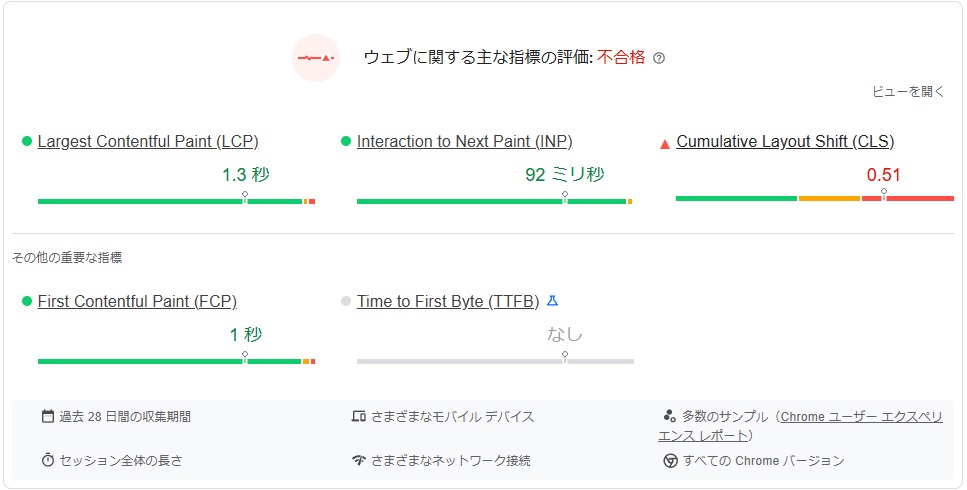
大幅にスコア改善はしたものの、合格点には至りませんでした。
厄介なCLSはある種妥協点でもある


5.1から1.8まで改善したけど未だ不合格
また他の要素で謎だったのが記事タイトル周りの「タグ」「公開日」「更新日」などがトリガーになっているところです。さらにチェックを走らせるタイミングによってこれらの原因が不規則に出てきます。恐らくチェックを走らせた通信環境によって結果がマチマチだからだと思います。サイト評価はなるべく上げておきたいのですが…正直ここまでくるとかなり苦痛なレベル。ある程度妥協も必要だと個人的には思います。



とりあえず28日後にある程度正確な数値が出る模様。即時でスコアが上がるページがあれば変わらないページがあるので正直様子見るしかありません。
【追記】JavaScriptも原因だった
CLSの問題点で目次を指摘されましたが、他の要素LCPが実はトリガーになっている場合があります。つまりは「表示スピードが遅いからコンテンツがずれた」と認識され、CLSの評価が下がっていることが原因と考えられるケースがあります。自分のサイトも結局のところそこが原因とされていたようです。以前遅延設定をしたはずのJavascriptがまた引っ掛かっていたので再度設定をし直したら軒並み評価があがりました。設定は下記記事をご覧ください。



つまり全ての項目は相互関係にあって、全部解決しないとダメってことです。
まとめ


今回は毎月恒例のブログ運営報告をさせていただきました。PV数の浮き沈みはどうやら周期的なものなのかもしれません。しかし今後継続していく中でボトムを上げるように記事を量産する必要があり、環境を整えることによって検索上位をキープする必要があると感じました。まだまだ開設してから1年経過しておりませんので、今後が楽しみではあります。
以上、12月のブログ運営報告でした。