当ブログも運営5ヶ月目突入。PageSpeed Insightsを使って当ブログの高速化の問題点を確認して、実際に行ったSWELLの設定方法についてまとめました。参考程度にお読みください。
8月の投稿数とアクセス推移について

8月の記事投稿は「17件」合計が「103件」になりました。当初の目標「記事を100件投稿する」を無事に完了することが出来ました。ひとえに読んでいただいてる皆さんのおかげです。ありがとうございます。今後は年内150記事を目先の目標にしたいと思います。あくまで「目標」ですが。
8月は休み期間が多いのでアクセスは上がった
お盆休みや夏休みがあったのか、先月に比べて15%ほど月間アクセス数は上がりました。特にゲームやPC関係の記事が多い当サイトは「休みの日」によく読んでいただく傾向にあります。記事内容が良いから!とは到底思えず、あくまで「サービスタイム」みたいな感覚で観測していました。それでもとにかくありがたい。
9月はリライトとパフォーマンス向上を検討
5か月経過して、以前リライトはしましたが、再度リライト作業をしようと思います。100記事となると小規模ではありますが、決して少ない量になります。過去の記事に向き合って改修すると文章力が上がるとネットでよく見かけるので自分もやってみようかと思います。パフォーマンスについては記事の投稿に気を取られて放置してしまっていたのでリライトと共に見直します。
PageSpeed Insightsとは

サイトのパフォーマンスを総合的に判断が出来るGoogle無料ツール「PageSpeed Insights(ページスピードインサイト)」これはブログを行う上で必須ツールでした。「ブログ高速化」で検索すると必ず出てきます。サイトのURLで検索をすると「サイトの表示スピード評価」と「高速化を妨げている問題点」を抽出してくれる優れたツールです。これはもっと早く知りたかった。
 CHU
CHU記事ごとに対応することが最終目標ですが、まずは当ブログのTOPページを改善してみました。
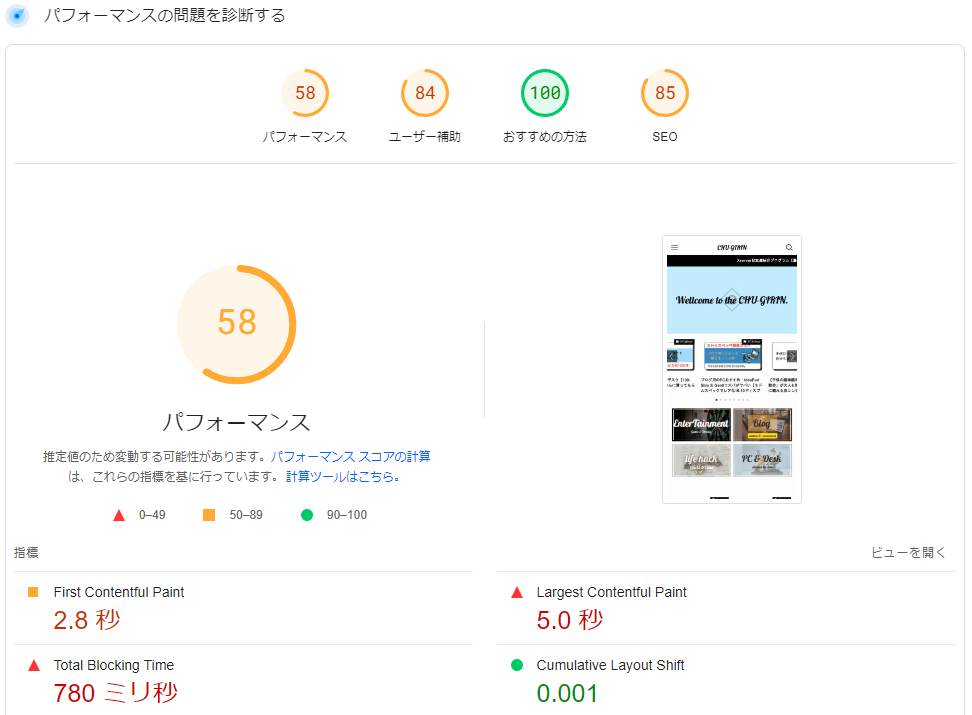
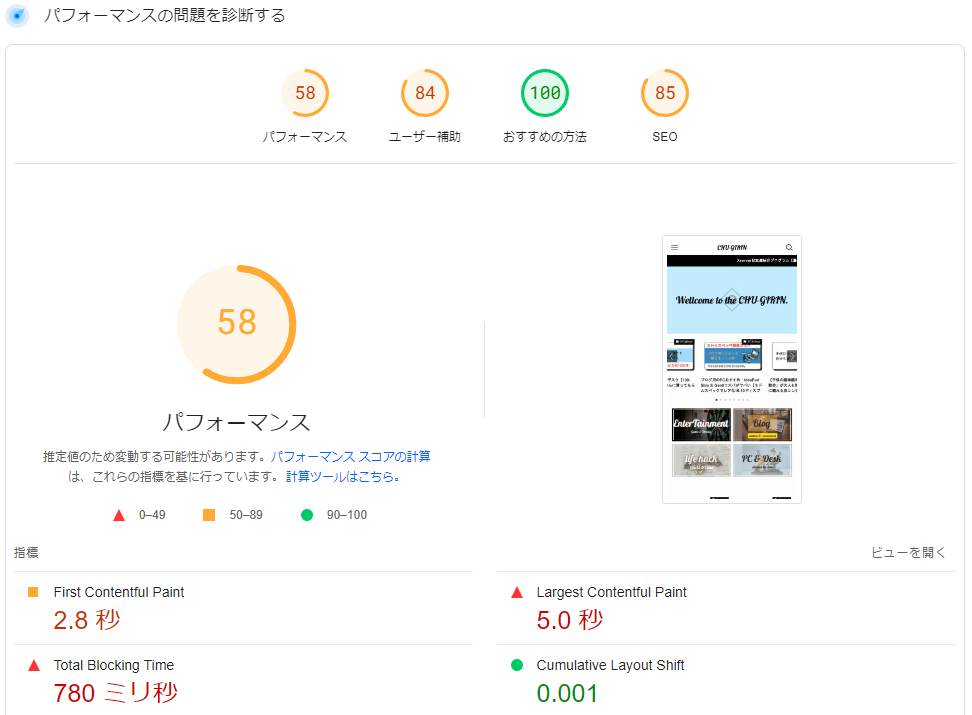
パフォーマンスが「58点」


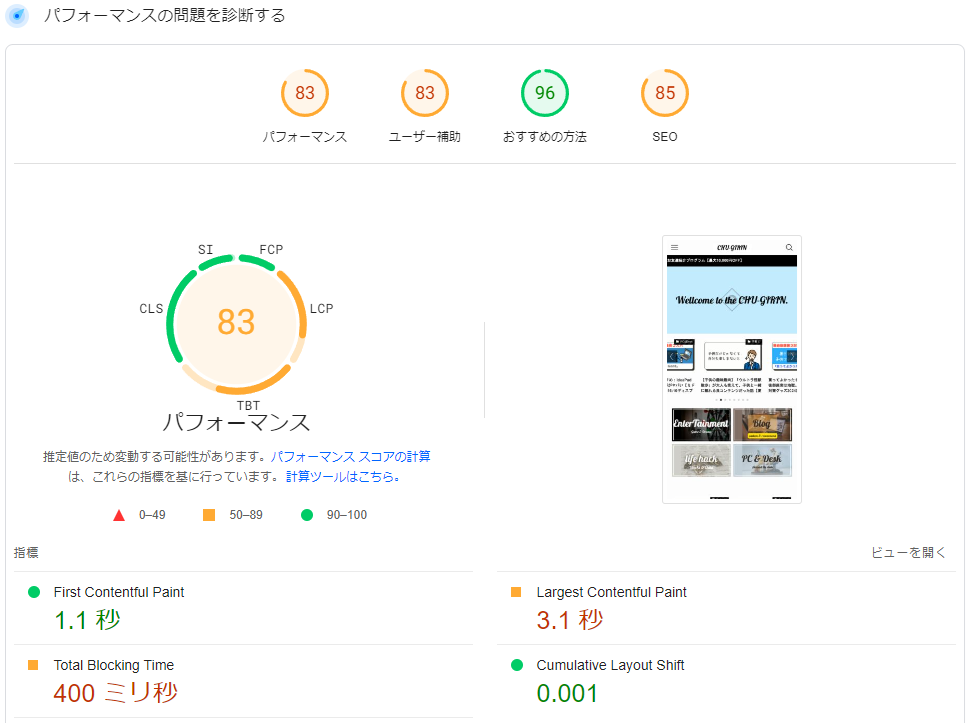
TOPページのURLを分析させてみたら、パフォーマンスがかなり悪い数値になっていました。画像は携帯表示の時の評価ですが、デスクトップでも同じような数値になっていました。これはまずい。改善をしようとまずは「最初に出来る範囲」で対応をしました。
SWELL高速化でやったこと


PageSpeed Insightsにアクセスして、自分のサイトのURLを入力して検索を掛けます。TOP画面を手始めに検索をかけると数分後に診断結果がカテゴリ別に出てきます(画像のようなもの)。あとはその内容を確認し、諸所対応をすればいいのですが…正直めんどくさい。なので手っ取り早く「SWELLでの高速化設定」を先に見直すことにしました。



今回の結果(画像)について大まかに言うと「画像が重いです」「Java表示の妨げが多いですよ」という警告になります。
以下方法は実際に設定した数値ですが、全てのサイトに確実に有効な手段ではありません。あくまで当ブログでの設定における結果値を記したものになります。
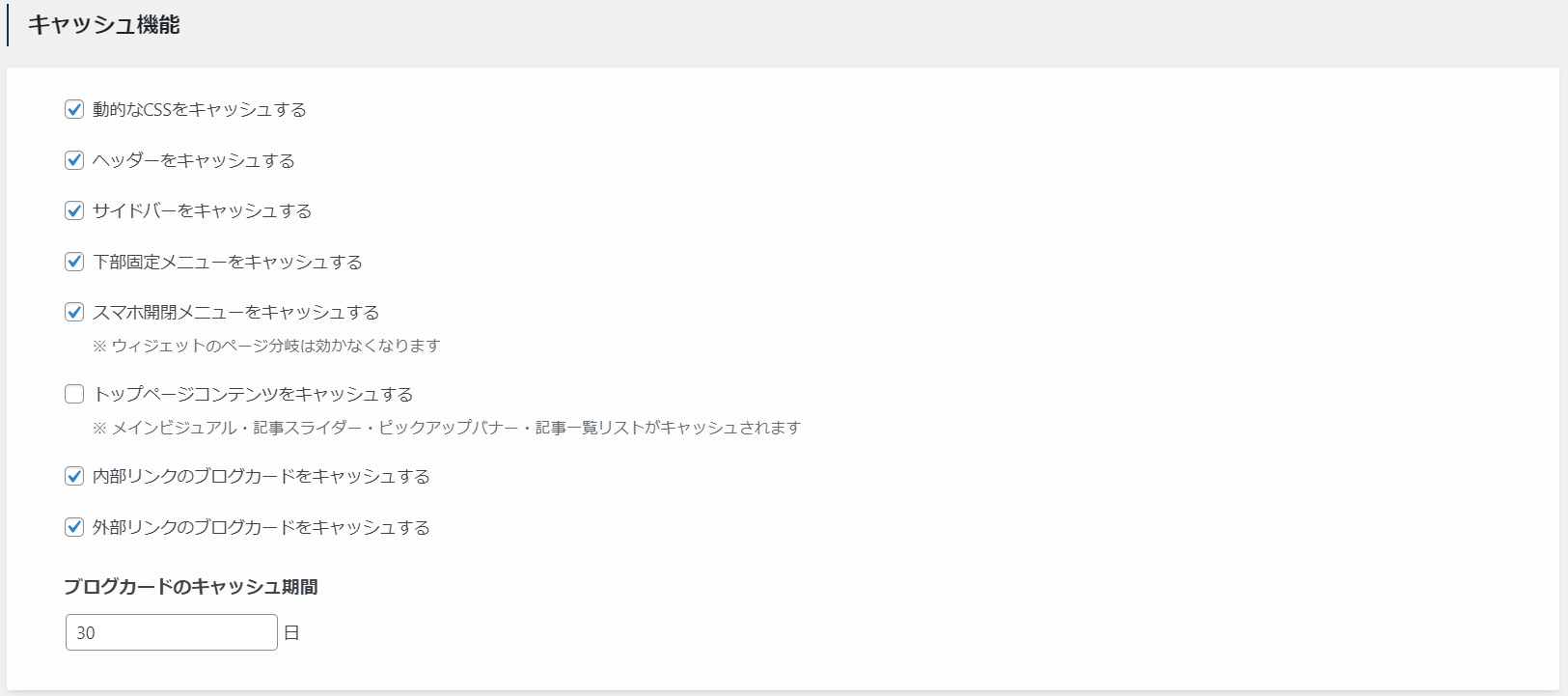
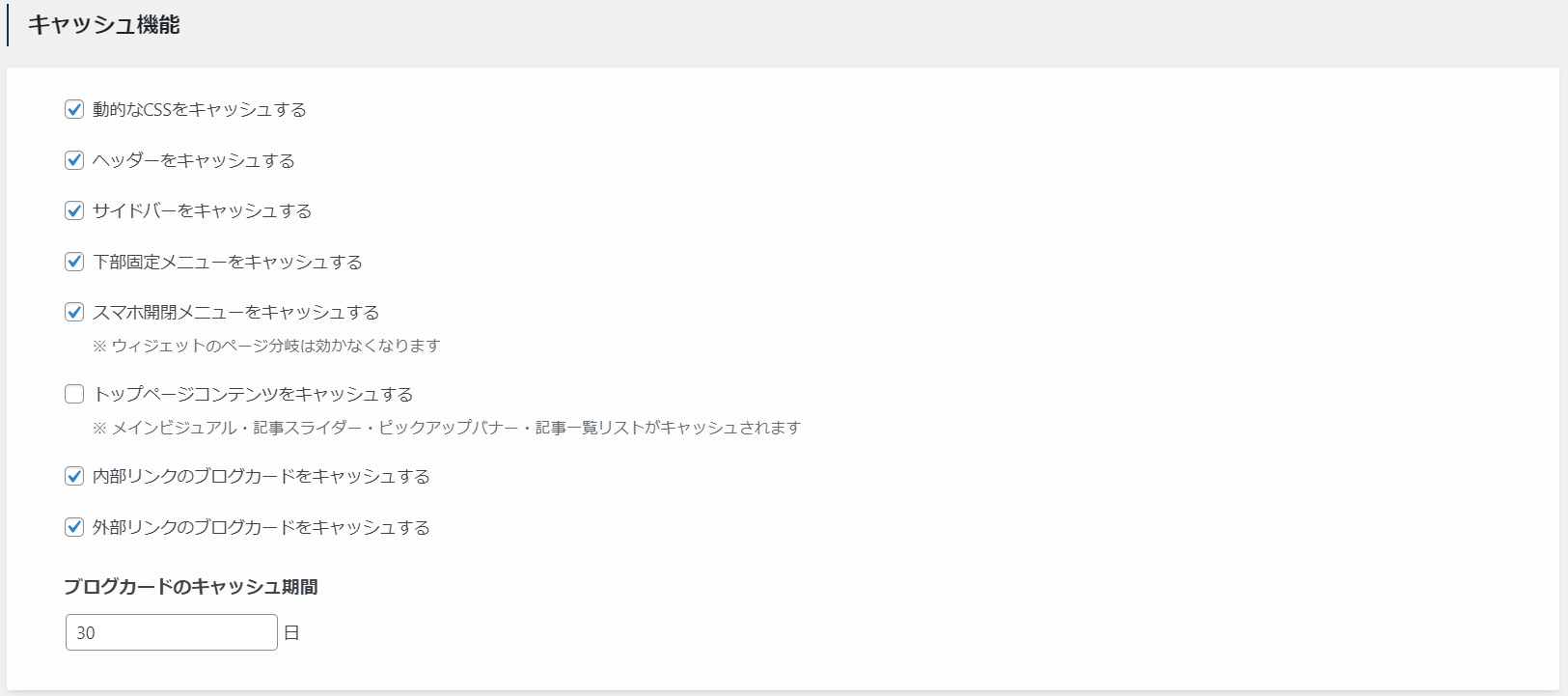
①キャッシュ機能


キャッシュ機能は基本的に「トップページコンテンツをキャッシュする」以外をチェックします。理由としてはトップのキャッシュ読み込みを有効にするとトップ画面の更新が反映されなくなる可能性が高くなります。ですのでここは除外します。「ブログカードのキャッシュ期間」は30日で問題ありません。
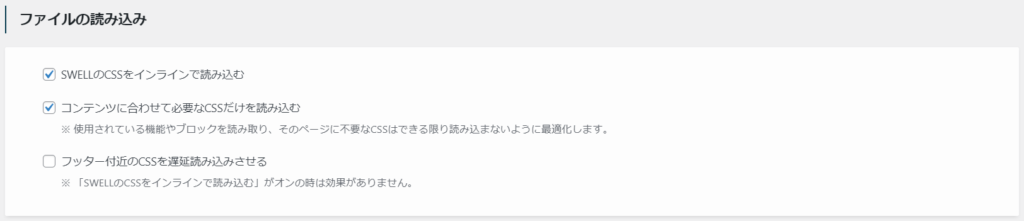
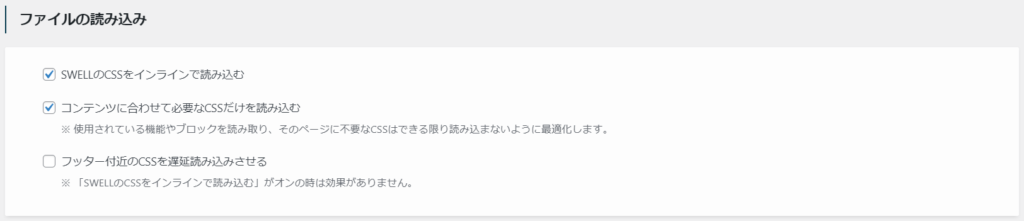
②ファイルの読み込み


ファイルの読み込み設定は上記2点チェックを付けます。CSSはサイトデザインを管理するファイルになりますが、必要なものだけ読みに行くことで最適化を図り高速化を促すものになります。「余計な作業をさせない」という設定項目になりますのでここは上記2点両方ともチェックで問題ありません。
③遅延読み込み機能


この項目が恐らく今回の遅延の原因になっている箇所だと思います。Javaなどの弊害があるサイトの対処として「削除」と「遅延」の二択になります。削除は難しいのであればおすすめは「読み込み遅延を発生させてインシデントを防ぐ」方法になります。
- 「コンテンツの遅延読み込み」は両方ともチェックしていますが、「記事下コンテンツ」については任意です。理由は「記事下に広告が多い場合」遅延を故意に発生させるので読み込みが遅くなる可能性があります。自分は1個しか設置してないので問題ないと考えます。
- 「画像等のLazyload」はJavaスクリプト「Lazysizes.js」を使って「表示領域内のみの画像をロードする」設定になります。それ以外を遅延させるという意味合いになります。必要なもののみ画像を読み込むことでサイトのスクロール弊害や操作遅延を防ぎます。
- 「スクリプトの遅延読み込み」はJavaスクリプト自体のロードを遅延させて高速化を実施させる機能になります。具体的には対象となるJavaスクリプトファイル(js)を指定して遅延を実行させます。詳しくは下記に記載をします。
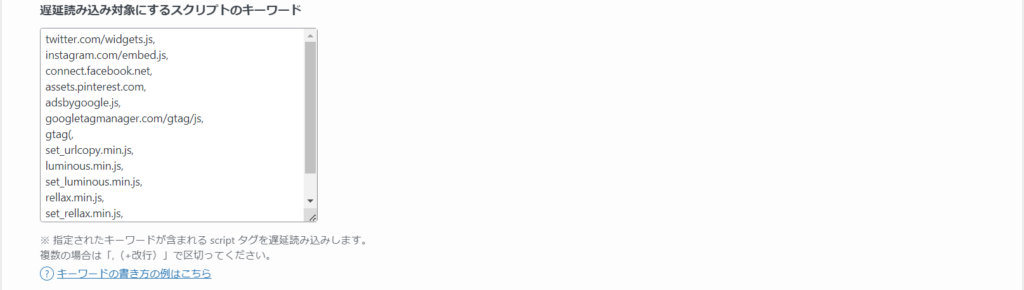
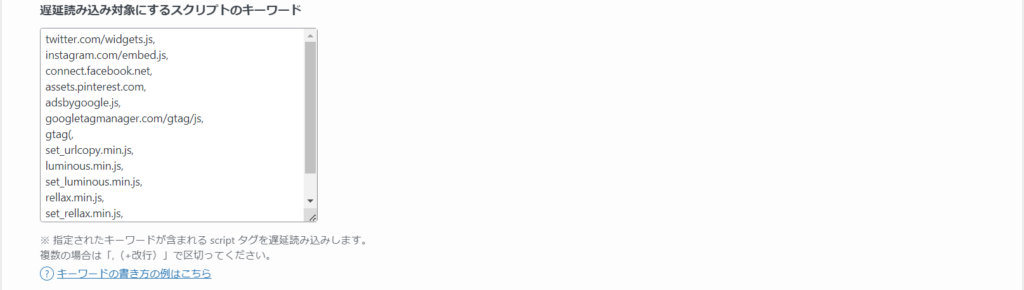
④遅延読み込み対象にするスクリプトのキーワード


「スクリプトの遅延読み込み」で定義する実際のファイルの指定をここでします。デフォルトではSNSがらみのスクリプトの遅延設定を設置してます。下記は当ブログで設定している値になります。「テスト結果に基づいてファイルを定義する」ものですが、今回の結果は「GoogleAds」などが要因になっています。ですのでSWELL公式ソースで定義されている設定値を設定しました。また遅延秒数は「5秒」で問題ありません。


実際に設定した数値「引用元:SWELL公式サイトより」
twitter.com/widgets.js, instagram.com/embed.js, connect.facebook.net, assets.pinterest.com, adsbygoogle.js, googletagmanager.com/gtag/js, gtag(, googletagmanager.com/gtm.js, clipboard.min.js, set_urlcopy.min.js, luminous.min.js, set_luminous.min.js,
※設定値によっては記事スライダーが使えなくなる現象があるのでご注意ください。その場合は公式フォーラムで質問をすることをおすすめします。
SWELL設定だけでかなり回復


高速化設定をするだけでだいぶパフォーマンスが向上しました。あとは諸所書かれている項目をリライトのついでに対処していけばよいかと思います。ちなみに良くあるパフォーマンス弊害は以下になります。これらの解決にはいろいろと方法がありますが…今回は割愛します。
- 画像が重い
- 画像のAlt属性(代替テキスト)がない
- メタ ディスクリプション設定がない
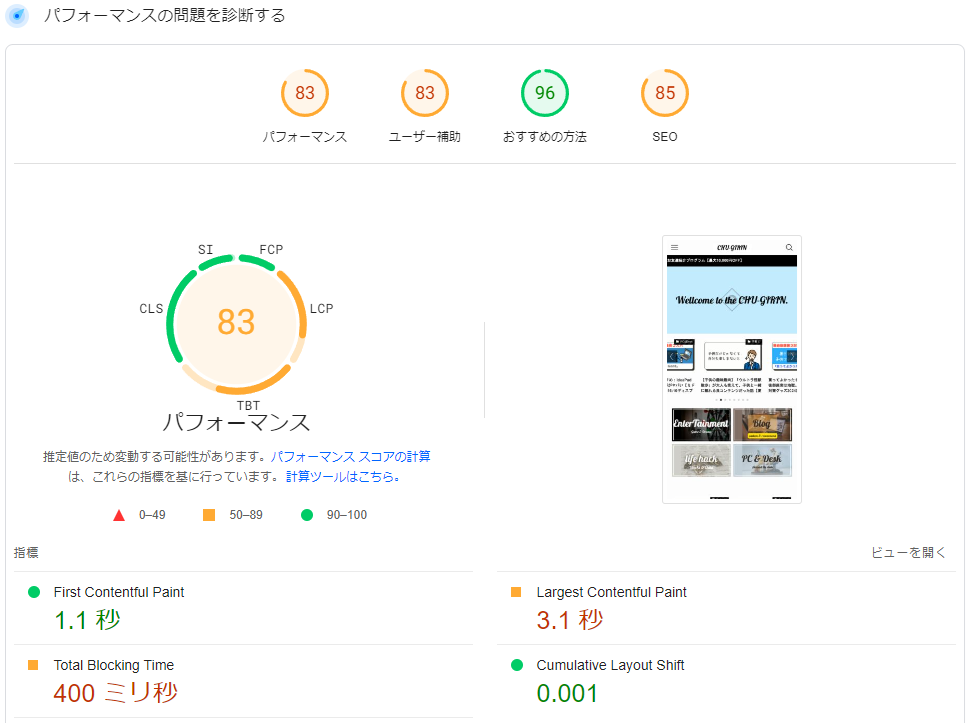
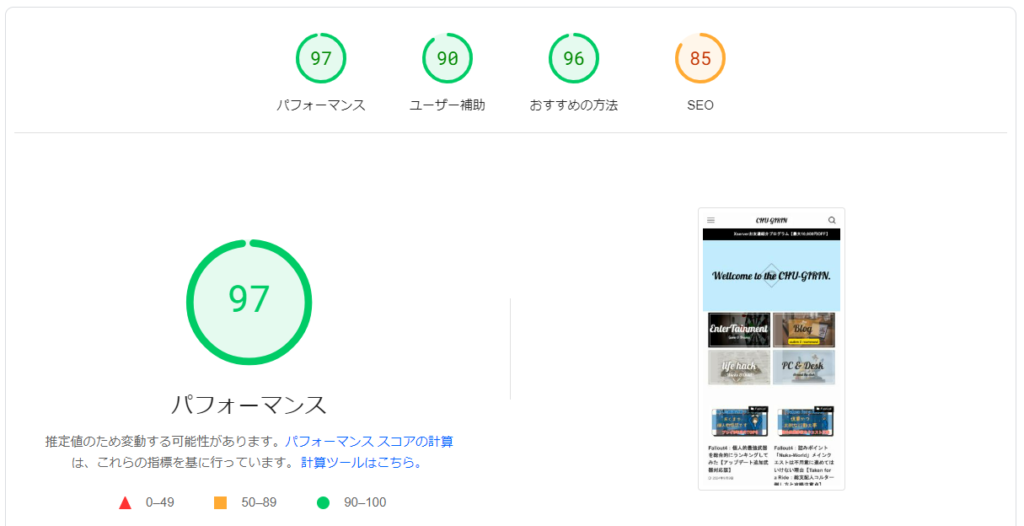
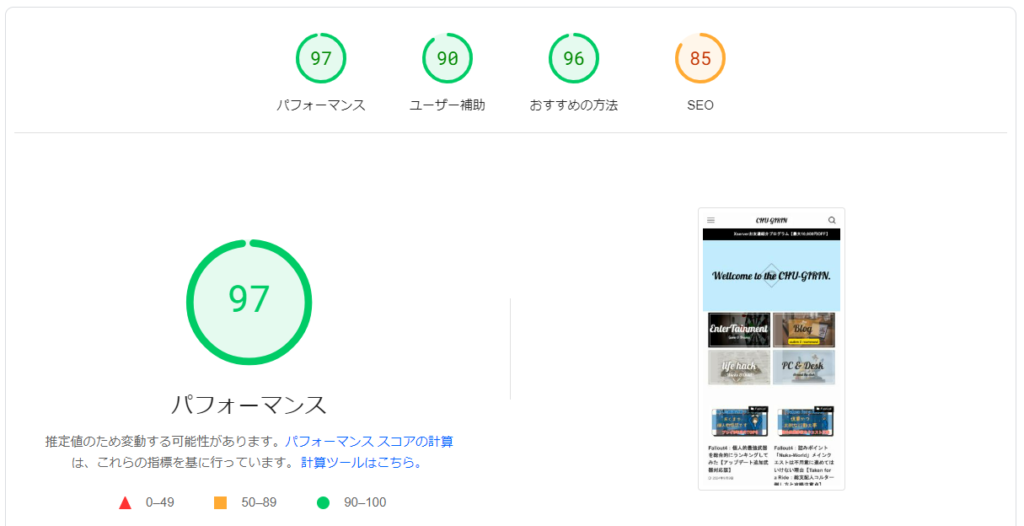
画像の問題点解決で「97点」に


画像に関する「Alt属性(代替テキスト設定)」を改善したらだいぶパフォーマンスが上がりました。TOPページに関連するもののみの対応をしてみて現在の状態を計測してみると画像のような結果になります。プラグインなどで一括で編集できるものもありますが、あまり追加をしたくなかったので、自分は各記事の画像を一つずつ代替テキスト設定を行いました。初めからやっておけばよかった。



メタ ディスクリプション設定については後日対応したいと思います
リライトと各インシデントが今後の課題
今後のブログ運営で「全ての記事の画像Alt値の設定」「メタディスクリプションの設定」を行っていこうと思います。概ねこのパフォーマンス評価はGoogleさんのサイト評価に直結するようなのでやらなくてはいけません。大体80点以上のスコアがあれば問題ないとされていますが…100点を目指したくなる要素ではあります。画像の軽量化についても同様ですが、概ね「TinyPNG」というオンラインサイトで簡単に出来ます。が、再度アップロードしなくてはいけない手間がありますので、こちらもリライトしながらのんびり対応したいと思います。


まとめ


今回はブログ運営開始5か月目の現状報告と高速化について記事にしました。元々サーバーが高速でテーマも優秀だとしてもサイトにあった設定をしないと本来の力が発揮されません。偉そうに言う自分も5か月間放置してしまったことは反省する点ですね。とにかくSEO対策とユーザー満足度を上げる面でも高速化は超大事です。
以上、5か月目のブログ運営報告でした。