今回はX(旧Twitter)のタイムラインをサイドバーに貼り付けた際に生じた不具合(ではないですが)仕様変更に伴う改悪があったので共有したいと思います。めちゃくちゃピンポイントな記事なので、短めです。さらっとお読みください。
Xの仕様変更に伴うタイムライン表示条件の追加

突如追加された「ブログのサイドバーにXタイムラインを埋め込み、表示する場合は、そのユーザー(ブログ訪問者)が、自身のXアカウントにブラウザ上でログインしていなければならない」という仕様のせいで非常に不便になりました。(APIの有償化による弊害らしいです)
 CHU
CHUこの仕様のせいで、今まではログインなしでも全員見れたものが「Xアカウントユーザーで、かつブラウザにログインをしていないと見れない」というものになりました。
何故貼り付けないほうがいいのか?


スマホユーザーはほぼ閲覧不可能
単純に言うと、「スマホの場合、ブラウザでログインするのが面倒&ほとんどのユーザーがアプリを利用している」という点です。これを誘導するにしてもユーザー負担が多いです。ブラウザでログインする場合は、Xのログインページを「別タブで開く」を選択しないと、ブラウザからアプリに飛んでしまいます。



はっきり言って、やらないと思います。(自分ならやりません)
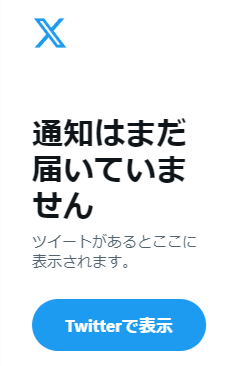
「表示されない画面」のイメージが悪い


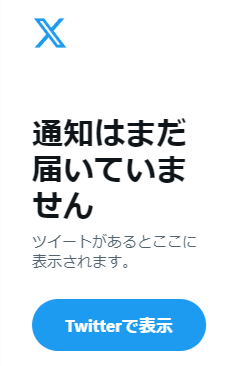
↑このような画面が出てきます(未だにTwitterって書いてありますけど)
上記条件が成立しないと「通知はまだ届いていません。ツイートがあるとここに表示されます」と表示されてしまいます。これだと「まだXやってないの?」とか「ちゃんと表示テストしてないの?」と思われてしまいかねないと思いました。なので、自分は埋め込みをやめました。特に自分のブログの閲覧の8割がスマホユーザーの方なので…デメリットしかありませんでした。



デスクトップユーザーでXを利用している方だったら、自動ログインのままにしていれば特に何もしないで閲覧できるのですが…自分のブログのような状況でしたら…あまりおすすめは出来ないというのが正直なところです。
仕様変更のため修正が不可能
現状のところ、PCでの表示の場合はXのタイムラインを入れて、スマホの表示の場合は表示を消すなどのCSSなどでカバーするしかないかな?と思いますが…正直そこまでして設置するのは面倒だなと思ってしまいました。一時的な制限という話がネット上で見受けられますが…現状このような仕様であればやらないようにしたというわけです。
X有料アカウントにすれば表示は可能
ただし、発信側(自分自身)が有料ユーザーになれば、全ての訪問者に対して表示が出来るとのことです。これは数ある有料ユーザーに対する特典として提供をしたいと考えたのかもしれませんが、無料ユーザーからすれば「これは改悪」と思ってしまいます。自分はそう思いました。
まとめ


今回はかなり内容が薄めな記事になってしまいましたが…結構自分の中では「え?こんな仕様になったの?」と驚愕してしまって急遽差し込んだ記事になります。2024/5/11現在でも特に上記仕様に対しての変更は実施されていませんので、自分はしばらく使わないと思います。
X自体が有料化などのユーザー離れの懸念点もある中で、いまだに人気があるSNSではありますので有効活用したいのですが、ブログのサイドバーでの利用は自分としては好ましくないかなと思いました。(それを見越して利用している方には失礼な話かもしれませんが)
以上、Xのタイムラインを埋め込むのをやめた理由でした。